Image-URL App Instructions
The Image-URL app allows you to render any .png or .jpg image file on your Invisible E-Paper, provided it has the correct resolution.
This allows you to run a server which serves your own layout and the Invisible Screen will pull and display it.
Choosing an image
The image will be converted to black-and-white. PNG and BMP are officially supported, but JPG is known to work as well. The image resolution needs to match the resolution of the screen: 800 x 480 or 480 x 800.
Configuring the screen
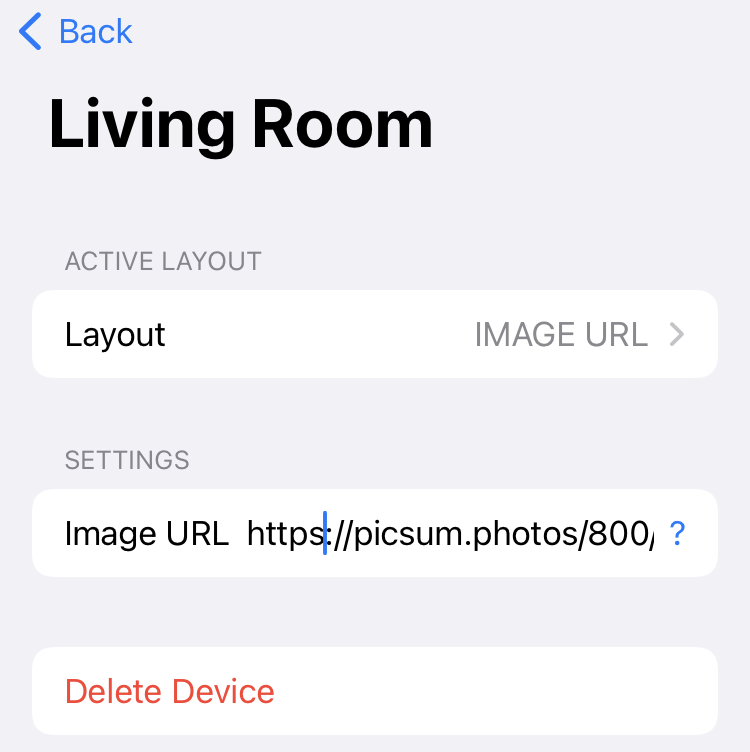
In order to show the image on the screen, it must be served under a http(s) url on the internet. In the companion app, select the “IMAGE URL” layout type. This allows you to enter the URL to the image.

The Invisible Computers API will check multiple times per minute if the image served by the URL has changed. It does this by comparing the hash of the image to a stored hash. Whenever the image changes, the display will refresh and show the updated image.
If you want to prevent others from guessing and accessing the URL, make sure to use HTTPS and a long, random URL!
Privacy Information: Plese note that the data is proxied through the Invisible Computers API backend and a non-reversible hash of most recent image is stored for up to 48 hours.